WooCommerce Shortcodes: Make Content Management Easy
Lives of countless site managers were made easy when WordPress introduced shortcodes with platform version 2.5. It is one of the most useful features of the CMS, and has made its way into WooCommerce as well, where it finds a lot of utility. A combination of WordPress, WooCommerce and an attractive ecommerce theme can be used to create a professional online store. With the help of WooCommerce shortcodes, users can create unique pages that have distinctive design and functionality.
In this post we’ll explain WooCommerce shortcodes in depth, what their purpose is and how to use them (effectively).
What are WooCommerce Shortcodes?
The first thing you need to realize is that the shortcode is not a WooCommerce feature, rather, it’s a feature that’s found in WordPress. Since WooCommerce is essentially an extension of WordPress, and also uses its CMS capabilities, the shortcodes feature is naturally available to its users as well.
So shortcodes then, what are they? To put it briefly, shortcodes act like shortcuts that you can use to call a specific function within posts or pages. This can perhaps be better explained with an example.
Let’s consider a shortcode which allows you to embed a Youtube video to your page. Normally, you’d have to copy-paste a special embed code to the HTML of your page. With shortcodes however, you’ll just have to paste something like this:
[youtube-video url=”XURL”]
Now as you can see, the shortcode makes it much simpler to embed the Youtube video. Not only that, but it also looks better while you’re developing your WooCommerce page.
How do Shortcodes Work?
Shortcodes are actually just shortcuts to programmed functions, as they invoke those functions when a web page is loading.
Types of Shortcodes
Shortcodes are written in square brackets as such: [shortcode]. However, there are several kinds of shortcodes which can be used within WooCommerce.
Simple Shortcodes
The simplest form of shortcodes involves just a shortcode within square brackets. For example:
The above shortcode will simply embed an image gallery within a page. There is no way of specifying which gallery to embed, and that leads us to our second type of shortcode.
Shortcodes with Parameters
Shortcodes can have parameters which can be used to specify ‘settings’ for the function they’re being used for. Continuing with our gallery shortcode example, parameters can be specified to sort the images within the gallery being embedded.
[gallery order=”DESC” orderby=”post_date”]
The above shortcode has the parameters ‘order’ with value ‘DESC’, and ‘orderby’ with value ‘post_date’. This means that images within that gallery will be sorted in a descending order according to the date they were uploaded/posted.
Shortcodes with Content
Shortcodes can be used to ‘wrap’ around content, for additional functionality. For example, the caption shortcode can be used to display a captioned image:
<img src=www.logicinbound.com/image.jpg/>Content
With some parameters:
<img src=www.logicinbound.com/image.jpg/>Content
How to Add Shortcodes to Pages
You can manually add any shortcode to any WordPress page, and it’s quite a simple process. In the context of WooCommerce shortcodes, you might want to use WooCommerce shortcodes to create ecommerce-related pages.
In this example, we’ll be creating a checkout page using a simple WooCommerce shortcode.
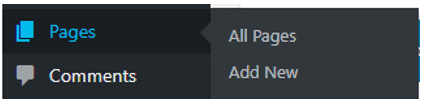
First of all, let’s create a new page that will serve as the template for our checkout page. To do this, navigate to Pages -> Add New from your WordPress admin dashboard.

For this example, let’s name the title of the page as ‘Checkout’.

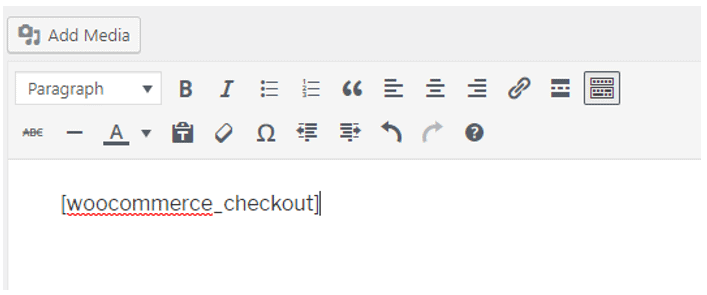
Now go to the visual editor of the page, and paste the following shortcode:
[woocommerce_checkout]
In the visual editor it should look something like this:

Go ahead and publish the page to view the checkout. Please note that the checkout page will be empty if you have an empty cart.
WooCommerce Shortcodes Plugin
To make life easier, we recommend you to install the WooCommerce Shortcodes plugin so you have easy access to most of the shortcodes we’ll be talking about in this post.
This WooCommerce plugin provides a dropdown button in your WordPress text editor with the shortcodes all ready for you to use. With this, there’s no need to remember the shortcodes and their arguments!
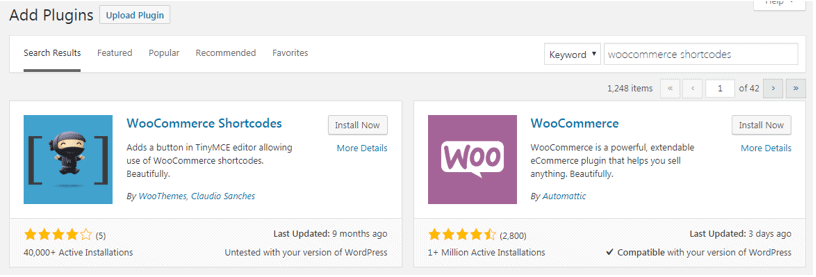
To install this plugin, simply access your WooCommerce/WordPress admin dashboard, and navigate to Plugin > Add New. Here, type in ‘WooCommerce Shortcodes’ in the search box:

The search result you’re looking for should be simply called ‘WooCommerce Shortcodes’ by WooThemes, as shown in the image above. If you’ve found the correct plugin, proceed to install it by clicking the ‘Install Now’ button. After installing it, make sure to activate it!
That’s it! You should now have a tiny dropdown button in whichever WordPress text editor you’re using:

WooCommerce Page Shortcodes
Let’s look at the page shortcodes available in WooCommerce:
- Cart – [woocommerce_cart]
This shortcode is used to display cart content and the interface for coupon codes and other cart-related elements. There are no parameters for this shortcode.
2. Checkout – [woocommerce_checkout]
This shortcode displays the checkout page, and there are no parameters available for it.
3. My Account – [woocommerce_my_account]
This shortcode displays the ‘my account’ section, where the customer can view their placed orders and also update their personal information.
4. Order Tracking – [woocommerce_order_tracking]
This shortcode displays a form which can be used to check status of an order by entering order details (Order ID and Billing Email).
A useful tidbit regarding page shortcodes is that you can combine these to form a better page for your store’s visitors. For example, combining My Account shortcode with Order Tracking will result in a better user experience as the user can check their order history and check the status of an order from the same page.
WooCommerce Add to Cart / Product Price Shortcode
This shortcode allows you to show the price and picture of a product, along with a ‘Add to Cart’ button. The product has to be specified by its ID using this shortcode.
[add_to_cart id=”99”]
WooCommerce Product Shortcodes
The product shortcodes is one of the most useful shortcodes available in WooCommerce, as it allows you to display products by ID, SKU, category and has support for pagination as well. With the [products] shortcode, there is no need to fiddle with old product shortcodes such as [featured products], [sale_products], [best_selling_products] and such.
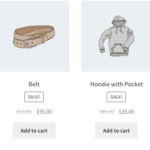
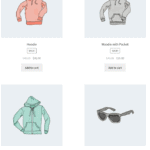
Product Shortcode Examples – Random Sale Items
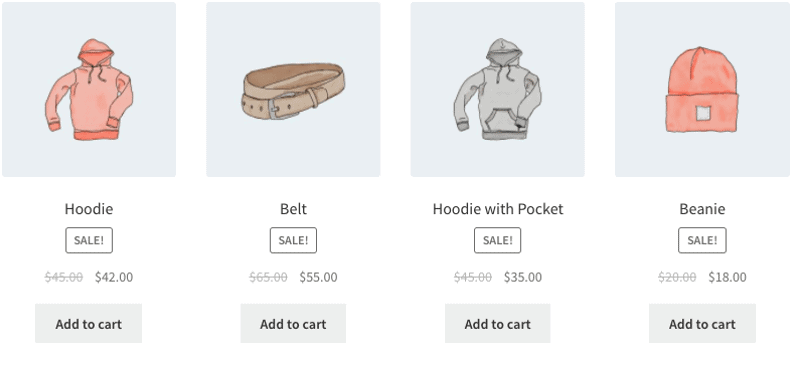
In this example, we’ll display four random products that are on sale.
[products limit = “4” columns = “4” orderby = “popularity” on_sale = “true”]
The above shortcode explicitly states there be 4 products that will be displayed across 4 columns. If there are more than 4 products, they will appear in the next row. However, in this case, the products will only appear as one row.

Product Shortcode Examples – Featured Products
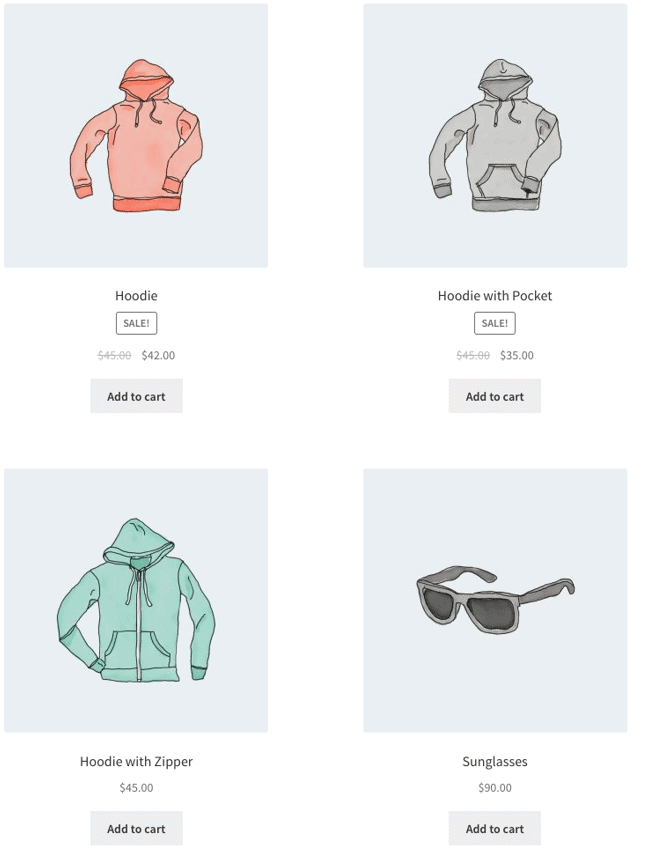
To display featured products, we simply specify a special argument ‘visibility’ in the products shortcode:
[products limit = “4” columns = “2” visibility = “featured”]
The above shortcode specifies that there should be 4 products that will be displayed across two columns, which in turn means that there will be 2 rows of products (containing 2 products each). The visibility argument specifies that the products should be featured.

Product Shortcode Examples – Best Selling Products
To display top 4 best-selling products, we will use the products shortcode with the ‘best_selling’ argument.
[products limit = “4” columns = “4” best_selling = “true”]
The above shortcode will display 4 products across 4 columns, which will be displayed in 1 row.
WooCommerce Shortcodes for Product Category
The category shortcodes allow you to display product categories on any page.
- [product_category] – Displays products in a specified product category.
- [product_categories] – Displays all product categories.
The [product_category] shortcode can take accommodate the following attributes:
- ‘number’ => ‘null’ – Specify the number of categories using this attribute.
- ‘orderby’ => ‘name’ – Specify the order using this shortcode. ‘Name’ and ‘date’ can be used for this.
- ‘order’ => ‘ASC’ – Specify how the product categories will be ordered. ‘ASC’ and ‘DESC’ can be used for this.
- ‘columns’ => ‘4’ – Specify the number of columns the categories will be organized into.
- ‘hide_empty’ => ‘1’ – Specify whether to show or hide categories with no products. Set to ‘1’ to hide empty categories or ‘0’ to show them.
Why are WooCommerce Shortcodes Not Working? / Troubleshooting Shortcodes
If you copy and pasted a shortcode correctly inside your page but it does not render properly upon publishing, you might need to check if the shortcode has been embedded between <pre> tags.
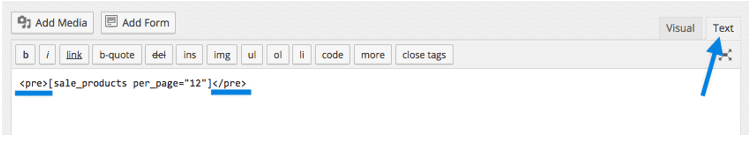
To check this, open the ‘Text’ tab of the visual editor for your page, and remove the <pre> and </pre> tags surrounding the shortcode:

Source: woocommerce.com
This is a common issue that happens to many users, so make sure that it’s not causing your shortcodes to display incorrectly.
Conclusion
WooCommerce shortcodes provide a convenient way of creating ecommerce pages with minimum amount of fiddling about. Sure, it’s hard to remember all of the shortcodes but that’s why we recommend that you install the WooCommerce Shortcodes Plugin.
If you’d like to see how WooCommerce fares against other ecommerce platforms, check out our comprehensive comparison articles for WooCommerce vs Shopify and WooCommerce vs Magento.
The post WooCommerce Shortcodes appeared first on Logic Inbound.
https://www.logicinbound.com/woocommerce-shortcodes/
from WordPress https://logicinbound.wordpress.com/2018/08/25/woocommerce-shortcodes/









No comments:
Post a Comment